Check out the YouTube video of this tutorial for a complete walkthrough of the demo application and its workflows.
Ready to build a decentralized identity solution fast? 🚀
Verifiable Credentials are a digital form of credentials that enable you to send and receive proof of any digitally issued identity information. While this reasonably new technology is incredibly powerful as it enables you to share information in a way that’s fast, user-centric, private, and secure, it can also be difficult to work with.
If you’re looking to get all the benefits from using verifiable credentials in your application, with none of the months-long learning curve, we highly recommend you take a look at Paradym. Paradym is a workflow builder specialized in working with verifiable credentials (VCs). The straightforward YAML syntax enables you to start building immediately, with no time spent decoding overly complex infrastructure issues.
In this tutorial, we’ll show you how to build an actual use case using verifiable credentials and how to integrate Paradym into your project.

In this tutorial, we’ll be building a student environment to register for courses. Students can enroll in university courses, receive credentials for their completed courses, and present those credentials to enroll in other courses. We’ll be building a total of three workflows and integrating those in a TypeScript-based web application using Paradym's REST API and webhook interface.
Again, check out the YouTube video below for a complete walkthrough of the demo application and its workflows. Let’s get into it!
Steps
- Register a course credential 🪪
- Issue a course certificate 🧑🎓
- Integrate with the web application 🛠️
- Verify a course completion ✅
Before you begin
This tutorial uses Paradym, a workflow builder for developers that provides the actions, workflows, and infrastructure you need to use verifiable credentials in your solution.
If you don't have an account yet, you can start with our quick start guide.
This demo also uses the Paradym Wallet, an open-source companion app to the Paradym platform available on the Apple App Store and Google Play Store.
This demo app requires three workflows, which are available on GitHub, as well as the web application used to demo the integrated end result.
0. Intro
The workflows you build in Paradym are used for any process where information or proof of information is exchanged. A typical workflow contains four components:
- Name, a way to recognize your workflow in the platform
- Trigger, a way to execute your custom-made workflows
- Input Object, a JSONSchema that validates the input of your workflow
- Actions Array, the steps that your workflow takes to reach its overall goal
The actions are the building blocks with which you can customize your workflow. They enable you to make connections, issue credentials, request presentations, etc., in any order your application requires. Your workflow can hold for the input of a third party or execute all at once, depending on the specific actions you’ve chosen. Often, one workflow is to implement one user flow, meaning that at the beginning, a new user process is started, and at the end, a result is achieved.
Our course registration app requires three workflows.
-
Register Credential Template: workflow used to register your credential schema and definition. The result of this workflow is used in the other two workflows.
-
Issue Course Certificate: workflow used to issue a course credential once the course is completed.
-
Verify Course Certificate: workflow used to request and validate the required credentials for a course.
If you’re new to verifiable credentials and want to learn more about their features and benefits, we recommend taking a look at this repository.
1. Register a course credential 🪪
The first step is to register the "Course Credential Template" in Paradym.
When we register a credential template, we basically store the general form of a credential in order to use it later on as many times as needed. For example, a credential template for a driver’s license might contain attributes for a name, date of birth, and other personal information, as well as attributes for the class of vehicle you’re licensed for or other use-case specific information.
The template does not have any actual information in it yet, just the attributes that make up the credential. In our example, the course certificate has a:
- Student Number
- Student Name
- Course ID
- Course Name
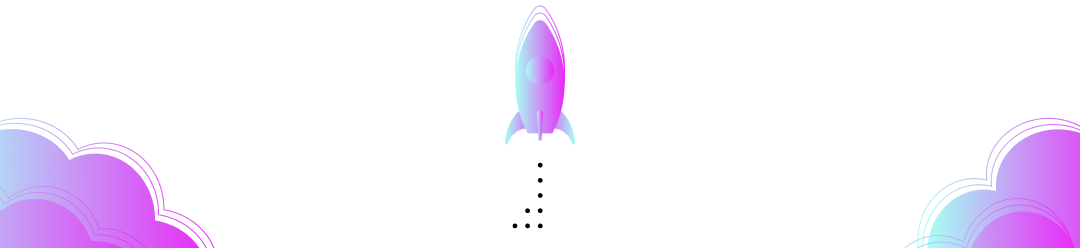
Steps
-
Create a new workflow and name it Register Course Credential
-
The workflow will be triggered through an API call
-
The workflow requires no input
-
The actions array requires two actions:
- Create a schema named "Course Certificate" with our previously mentioned attributes. The
createSchemaaction will output aschemaIdfor future use. - Create a Credential Definition using the created schema.
- Create a schema named "Course Certificate" with our previously mentioned attributes. The
You can access action output in other sections of the workflow using $.actions.<actionId>.output.<value> You can read more about the specific inputs and outputs of the createSchema and createCredentialDefinition actions in the Paradym Docs.
name: Register Course Credential
trigger:
type: api
actions:
- id: createSchema
name: anoncreds/createSchema@v1
attributes:
attributeNames:
- studentNumber
- studentName
- courseId
- courseName
name: Course Certificate
version: '1.0'
network: cheqd:mainnet
- id: createCredentialDefinition
name: anoncreds/createCredentialDefinition@v1
attributes:
schemaId: $.actions.createSchema.output.schemaId
tag: course
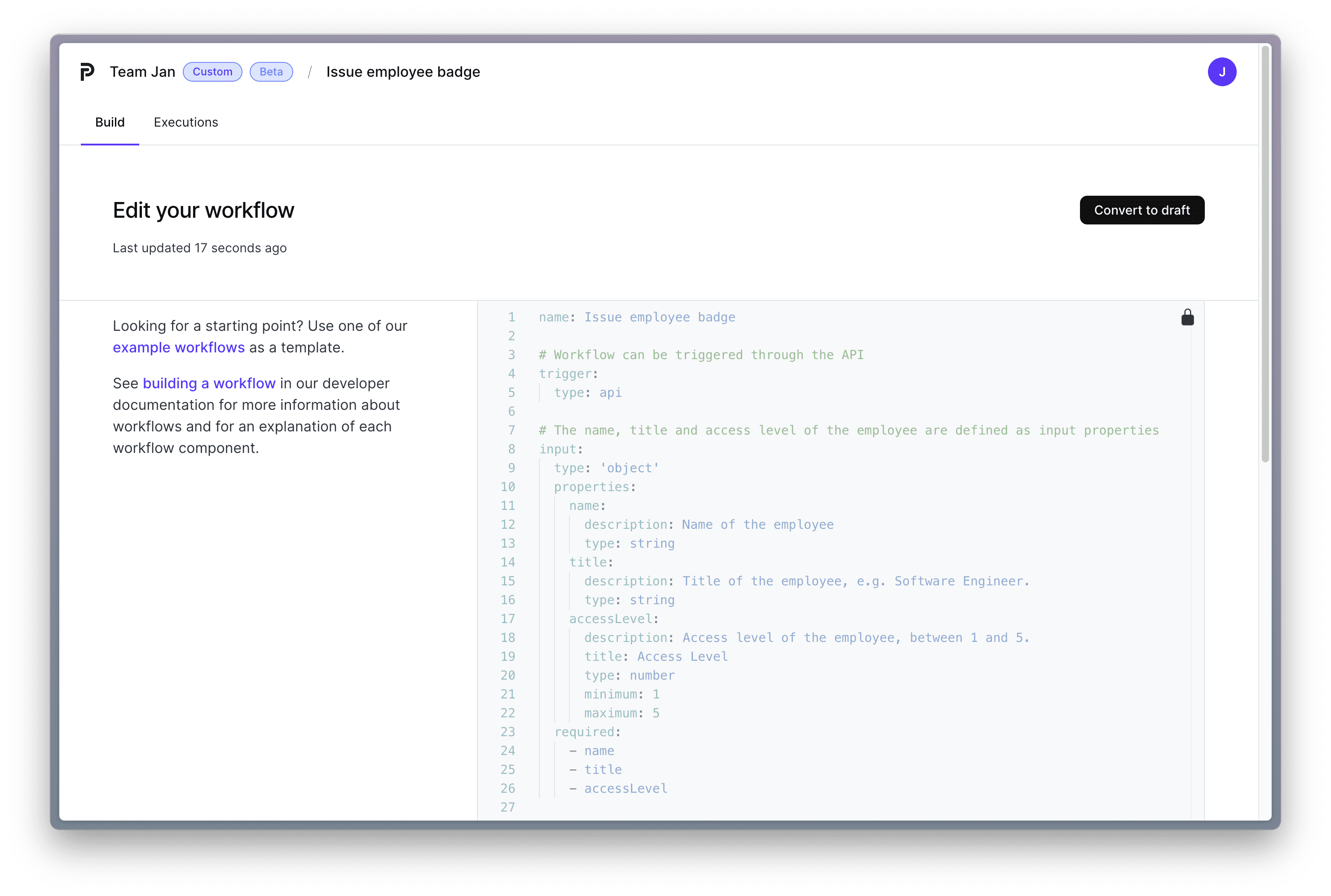
To actually register the credential is pretty straightforward. You’ll have to execute it:
- Save and publish the workflow.
- Navigate to the
Executiontab. - Press
Manual Execute
You only have to register a credential one time to use it to issue credentials.
The output will show the generated Credential Definition, which you'll need for the next workflow. You can copy the Credential Definition in the execution window.

2. Issue a course certificate 🧑🎓
Next, we’re going to create a workflow to issue the certificate we just registered. Once a template is registered, credentials can be issued as many times as you need. An issued credential does contain the actual information (not just the empty attributes) and is bound to the person to whom it is issued. An issued certificate of a driver’s license might contain your specific name, date of birth, and other relevant information. A person or organization stores their credentials in a wallet. For this tutorial, we recommend you use the Paradym mobile wallet. It’s available on iOS & Android, free and open-source, and will enable you to try your demo project end-to-end yourself!
The workflow we’ll create will make a connection and then issue a course credential to that connection.
Steps
-
Create a new workflow and name it Issue Course Certificate
-
The workflow will be triggered through an API call
-
The workflow requires some input
- It requires the actual information to fill in the attributes we defined when creating the credential template. A
studentNumber,studentName,courseIdand acourseName.
- It requires the actual information to fill in the attributes we defined when creating the credential template. A
-
The actions array requires two actions:
- Create a connection between the University (issuer) and the Student (holder). We’ll label the connection "Silicon University" so the students can see where they got the credential from.
- Issue the credential to the connection made using the created
connectionId(internal reference) andcredentialDefinitionIdfrom the previous workflow (copy from the output).
You can read more about the specific inputs and outputs of the createConnection and issueCredential actions in the Paradym Docs[1][2].
name: Issue course certificate
trigger:
type: api
input:
type: 'object'
properties:
studentNumber:
type: string
description: The student number
studentName:
type: string
description: The name of the student
courseId:
type: string
description: The id of the course
courseName:
type: string
description: The name of the course
required:
- studentNumber
- studentName
- courseId
- courseName
actions:
# Setup the connection by showing the invitationUrl as a QR code in your client
- id: createConnection
name: didcomm/createConnection@v1
attributes:
label: Silicon University
# Issue the course credential with the connection
- id: issueCredential
name: didcomm/issueCredential@v1
attributes:
connectionId: $.actions.createConnection.output.connection.connectionId
anoncreds:
# Make sure the credential template is created with the same attributes
# (studentName, studentNumber, courseId, courseName) as used below.
credentialDefinitionId: <YOUR_CREDENTIAL_DEFINITION_ID>
attributes:
courseId: $.input.courseId
courseName: $.input.courseName
studentNumber: $.input.studentNumber
studentName: $.input.studentName
Save and publish the workflow to make it active. When running this workflow, an invitation URL will be created that, when turned into a QR code, can be accepted by the user through their mobile wallet.
The workflow does not need to be executed manually, as it will be executed through the demo application & API.
3. Verify a course completion ✅
The third and final workflow we’re building is to verify that someone has completed a course (in order to allow them access to a new course). This time, the end-user scans a QR code to access a course, which will trigger a proof request. Through the UI of their mobile wallet, the user can share the needed proof to verify that they have completed the required pre-course.
Steps
-
Create a new workflow and name it Verify Course Completion.
-
The workflow will be triggered through an API call
-
The workflow requires some input, namely, the Course ID (Course student wants to enroll in) and the required Course ID (Course that must be completed first)
-
The actions array requires three actions:
- Create a connection labeled "Silicon University" from which the proof request will originate.
- Request a presentation of the course ID that the student completed previously, using the created
connectionId(internal reference) andcredentialDefinitionIdfrom the previous workflow (copy from the output). This is the one that we issued in step number 2! - Validate that the course ID matches the required course ID. Afterward, your application can handle the resulting user flow if this is a match or not a match.
You can read more about the specific inputs and outputs of the createConnection , requestPresentation and validateJson actions in the Paradym Docs [1][2][3].
name: Verify course completion
trigger:
type: api
input:
type: 'object'
properties:
courseId:
type: string
description: The ID of the course to enroll in
requiredCourseId:
type: string
description: The ID of the required course
required:
- courseId
- requiredCourseId
actions:
# Setup the connection by showing the invitationUrl as a QR code in your client
- id: createConnection
name: didcomm/createConnection@v1
attributes:
label: Silicon University
# Request the course certificate
- id: requestPresentation
name: didcomm/requestPresentation@v1
attributes:
connectionId: $.actions.createConnection.output.connection.connectionId
anoncreds:
name: Course credential request
version: '1.0.0'
attributes:
- names:
- courseId
restrictions:
- credentialDefinitionId: <YOUR_CREDENTIAL_DEFINITION_ID>
# Verify that course identifier equals required course identifier
- id: verifyCourse
name: general/validateJson@v1
attributes:
data: $.actions.requestPresentation.output.presentationExchange.anoncreds.presentation.attributes[0].value
schema:
type: object
properties:
courseId:
const: $.input.requiredCourseId
required:
- courseId
additionalProperties: true
Save and publish the workflow to make it active. When running this workflow, an invitation URL will be created that, when turned into a QR code, can be accepted by the user through their mobile wallet.
The workflow does not need to be executed manually, as it will be executed through the demo application & API.
4. Integrate with the web application 🛠️
Before we can see the whole end-to-end application (and our workflows in action), we need to integrate Paradym with the demo application. The demo application requires us to define a couple of environment values.
- Paradym API Key, to call the API to execute our workflows
- Paradym Webhook Secret, using webhooks we can listen for changes in our workflow executions
- Workflow ID of the ‘issue course certificate’ workflow
- Workflow ID of the ‘verify course certificate’ workflow
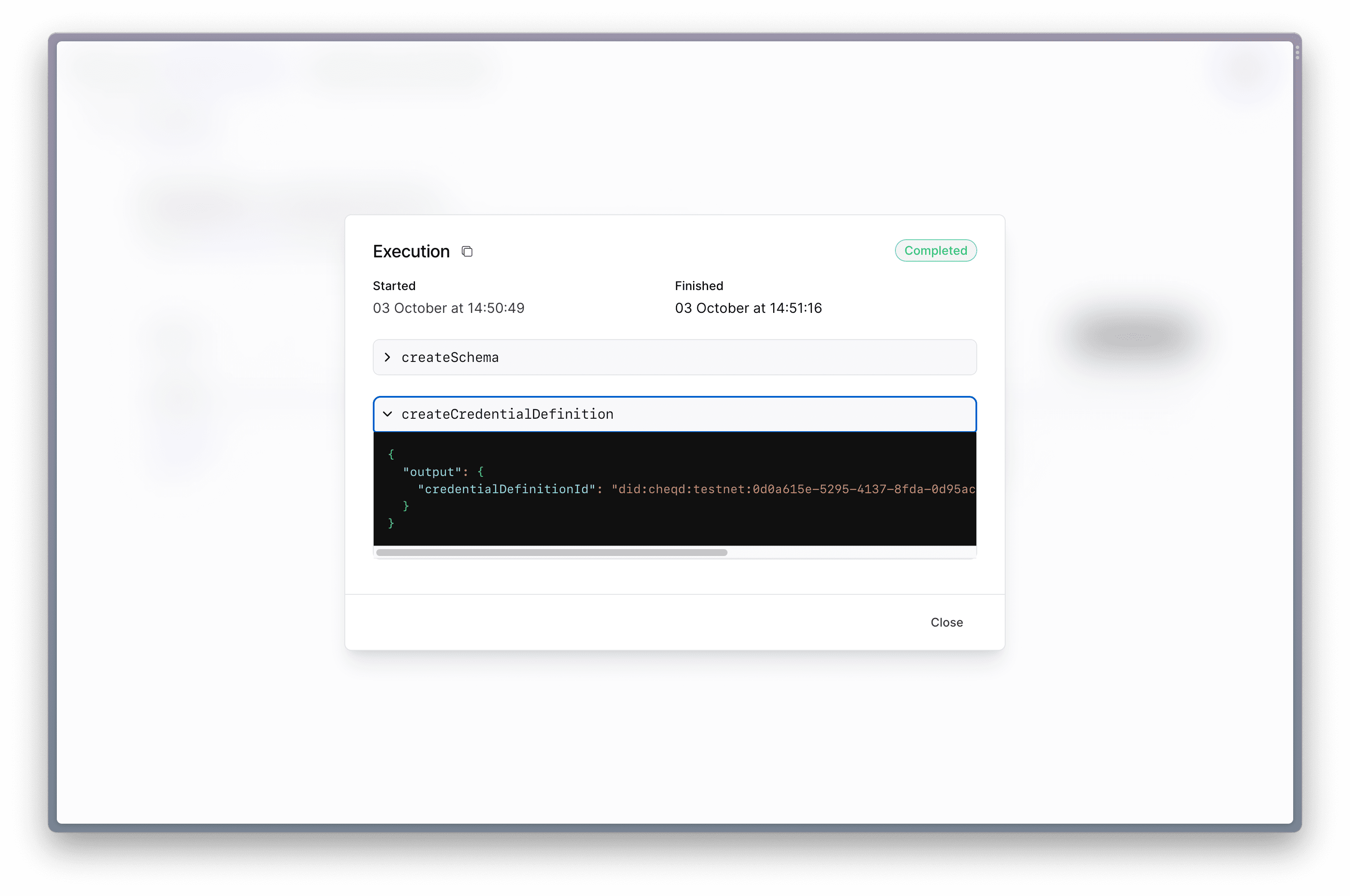
The API key and webhook secret can be generated in the ‘Settings’ tab in the Paradym dashboard.

Steps
-
Create an API Key by giving it a name and pressing the ‘create’ button. Copy it into the .env file of the demo app
-
Create a webhook secret by giving it a name and URL and pressing the ‘create’ button. Copy it into the demo app.
- Because this is a local demo you can type
ngrok HTTP 3000in your terminal, and copy the outputted URL into the webhook URL space of the Paradym settings. - Don’t forget to type
/apiat the end
- Because this is a local demo you can type
-
Copy the workflow ID (from the issue credential certificate workflow) into the app. You can find this ID in the executions page of the workflow.
-
Copy the workflow ID (from the verify credential certificate workflow) into the app. You can find this ID in the executions page of the workflow.
-
Run the demo application!
pnpm && pnpm dev- It will now be available on localhost 3000
You can now use the application together with the Paradym wallet! You can now enroll in the different courses, depending on what credentials you have available.
Great job! 🚀
We’ve built three workflows that enable our course enrollment application to issue and verify credentials. We’ve learned how to integrate these flows into our demo application (a NextJS app for course enrollment). And we’ve become digital identity pros!
Don’t forget to join the Paradym Community Slack and show us all of the awesome things you’re building (or ask us all of the questions).